Starting A New Website Project? Here’s Our Go To Resources…
Starting your new website can be a double edged sword. On the one hand, it’s exciting times, as you’re faced with seemingly endless possibilities and the opportunity to make your new website project as perfect as possible. On the other, it can quickly become stressful, especially if you’re struggling for ideas!
The dreaded writer’s block can quickly take hold and leave you at a total loss as to where to start. What sort of layout do you want? How do you want your site to look? What fonts are you going with? All these simple design choices can soon mount up and make your entire project overwhelming.
Don’t worry, when it comes to new project inspiration, we’ve been there, done that and got the T-Shirt (usually sporting Montserrat & Raleway fonts). Here’s our ultimate guide to web design resources, including everything from layout ideas to colour schemes and everything in between.
Read on and get those creative juices flowing…
But first, the plug: If you’re looking for professional, eye catching and uber cool web design, we can help. We’re provide expert services for WordPress Web Design Sheffield and Web Design In Sheffield.
Layout
Theme Forest
What better place to get layout inspiration than from a library of ready made themes and layouts? Theme Forest boasts nearly 50000 themes, so we’re sure you’ll find at least one that tickles your fancy.
When we’re starting a new project, we love to look at existing themes for inspiration, whilst always thinking about how we can adapt and improve.
Theme Forest may be a little rigid in it’s offering, as they’re working with WordPress themes as opposed to bespoke functionality, but you will get some creative inspiration and ideas on how your site will perform. It’s a great place to start your project, putting together some initial ideas on how, what and where things will go!
Colour
Canva Colour Palette Generator
Canva’s colour palette generator is an awesome, free tool that can turn your favourite images into instant design inspiration, providing you with a ready made palette for your website.
Simply upload your favourite images and Canva’s colour palette generator will throw up a selection of colours, including hex codes for you to use in your design.
We love the generator so much, we’ve used it time and time again in our Website Colour Scheme blog posts, generating colour palettes using images inspired by everything from Retro Gaming to the seven hills of Sheffield.
If you want some quick inspiration, Canva have even included a number of ready made themes, from ‘Rosy Dew’ through to ‘Padlocked Doors’, with schemes updated regularly, so there’s always at least one colour scheme you’ll love.
Google Flat Design Colours
Google’s Flat Design is a design concept above all else, but we find it’s a great place to start when you’re thinking about a new colour scheme for your web project. The reasoning behind this is, Google has gone out of it’s way to create working design principles, with colour selection no exception, meaning that if you take colour pointers from Google’s Flat Design, you’ll be choosing a colour scheme that will work across most formats, curated by some of the internets brightest minds (Google themselves!).
Over the years, Google have developed the colour elements of their flat design, which is well worth a read, even if you decide not to use their colour pointers. Topics include colour scheme basics, design principles and accessibility, they even have working examples too, which show how Google apply it’s design theories and colours to specific sites. This can provide some vital insight into how contrasting colours, base colours and highlights can work together to provide a high quality user experience.
Alongside Google’s flat design is the ‘Color Tool’ which provides a working selection of colours, including complementary colours, analogous and triadic options, based on your primary choice. Simply choose an initial colour using hex codes or the colour picker and Google will do the rest.
We also love the extra features of Google’s Color Tool, which suggest text colours and light and dark theme options.

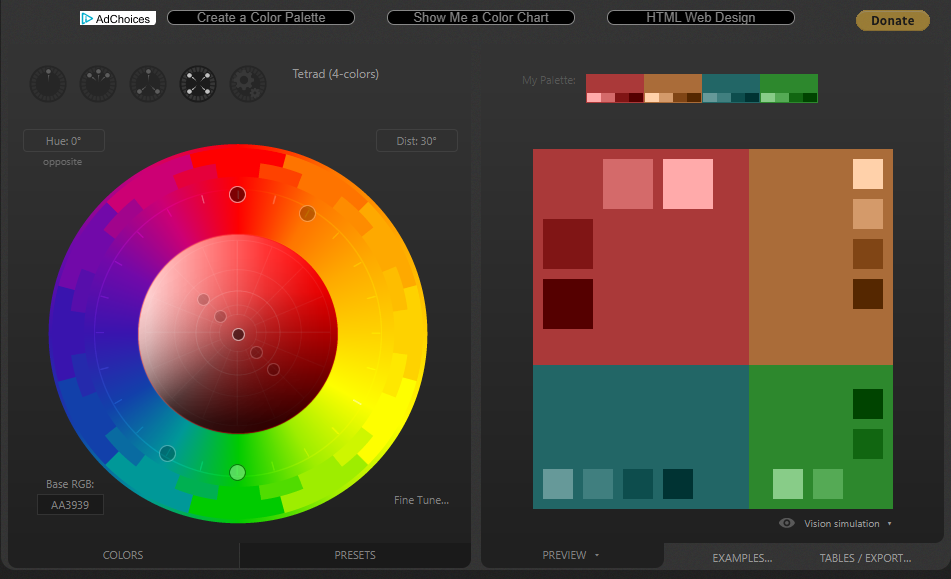
Paletton
There are loads of website colour palette generators out there, which will provide a whole range of colour schemes, based on specific rules, including Adjacent, Triad and Tetrad colour schemes, but we find Paletton to be the best.
It’s a pretty robust, easy to use tool with intuitive colour features, quickly providing users with all the vital info they need to develop a website colour scheme, including contrasting and complimentary colours and hex codes.
As well as an eye catching colour wheel, Paletton also lays suggested colours on top of each other, using colour boxes, which can provide a quick idea of what your overall scheme will look like.

Font
Google Fonts
Using Google font pairings will not only make your website look the business, but it will also help with accessibility and display, as you can be confident that any Google fonts you choose will display properly on most browsers. With that in mind, we still recommend steering clear of the more whacky and wonderful fonts if possible.
Google Fonts is a great place to start when you’re looking for the perfect font pairing, which displays all Google fonts in real time, along with options for adjusting size and weight, so you can get a real idea of what your selected fonts will look like.
The features don’t stop there either, you can also type out specific phrases which display in real time, in your selected fonts; ideal for testing different font types against your website name or branding!
Stuck for pairings? Don’t worry, Google’s got that covered too; clicking on your preferred font brings up a great range of suggested pairings, based on other user’s choices.
Once you’ve settled on a couple of fonts, adding them to your site couldn’t be easier; simply download the font family and add them to your website! If you’re using WordPress, there are a number of easy to use options available, including Easy Google Font and Use Any Font PlugIns; in most cases you can even set Google fonts right from the Theme customiser.
Adobe Typekit
Not to be outdone, Adobe have developed their own, robust font system; Adobe Typekit.
Unlike Google Fonts, Typekit is a paid feature, meaning you’ll need an Adobe subscription for your fonts to work properly, but that’s usually not an issue with most designers, who regularly use Photoshop and Illustrator anyway.
You’ll need to add a few PlugIns to your site to ensure your Typekit fonts work properly and there may still be some issues across different browsers, so be sure to add a backup font too, just in case. That said, Adobe Typekit does offer some much needed alternatives to Google Fonts, meaning that, if you get your font pairings spot on, your site will definitely stand out from the crowd!
Images & Videos
Unsplash
Unsplash is one of the biggest royalty free image search engines on the internet, if you can’t find it on Unsplash, it doesn’t exist!
We love Unsplash because, unlike most royalty free image sites, it offers up much more artistic options. Whereas most sites deliver stock images that are glaringly obvious, Unsplash throws up the occasional abstract alternative, which will keep your site fresh.
Pexels
Pexels is another option if you’ve exhausted your search on Unsplash, which also offers a few abstract and eye catching images.
As well as a boat load of images, Pexels also has plenty of video footage too, which can provide a refreshing alternative for hero images, should you need to throw up a web design that’s a little different. A word to the wise though, remember to compress your video! Most stock footage is super hefty on memory, meaning slow loading times if you use raw files!
FreeImages
We’ve included FreeImages as an antithesis to Pexels and Unsplash; simply because the image options are way more ‘stock’ than it’s counterparts and that’s ok. If you’re looking for ‘in your face’, glaringly obvious stock images, you’ll not go far wrong with FreeImages.
We love using FreeImages for body images which accompany service descriptions; straight forward.
Icons
Flat Icon
Icons convey messages to your website users quickly, with no fuss, so they’re worth including under the right circumstances. If you’re wanting to include icons in your website design, you’ll love Flat Icon.
There are over 3 million free, vector based icons available, with plenty of customisable options included too, such as resizing and custom colours, so we’re sure you’ll find the perfect icon group for your site. All Flat Icon ask is that you credit the original creator somewhere on your site, but don’t worry, Flat Icon offers a step by step on how to do this.
The Wrap Up
We’re hoping you’ll find this guide useful, it’s genuinely our go to when it comes to new web design projects, so you should find it a pretty good starting point! It’s not a definitive list and, if you’ve found any other sites that you simply have to use during the early stages of your website build then let us know! We’re always up for learning about new sites and resources!
As always, we’d love it if you could share our work, liked what you read? Don’t forget to share this blog using the buttons below.
Good luck with your latest web design project, we hope it’s a creative one!